
À la base de toute stratégie de marketing numérique, un site web se doit de répondre à des requis de performance très précis pour obtenir des résultats et du référencement sur les moteurs de recherche. En effet, Google a comme mission de classer les sites en fonction de leur pertinence et de leur accessibilité, afin que les utilisateurs puissent avoir accès facilement à l’information recherchée.
Or, en juin 2021, le géant Google a annoncé que son algorithme de classement prendrait maintenant en compte les Core Web Vitals (signaux web essentiels). Concrètement, cela impacte directement le positionnement SEO d’un site web si celui-ci ne se classe pas dans les critères de classement du moteur de recherche.
Dans cet article, nous vous donnons la clé pour générer des résultats significatifs aux yeux des moteurs de recherche grâce à nos requis liés aux objectifs de performance et aux fonctionnalités d’un site web.
Notre règle d’or : avoir du bon contenu dans un bon contenant!

Performance : Core Web Vitals
L’optimisation de la qualité de l’expérience utilisateur sur un site web est sans aucun doute l’élément le plus important contribuant au succès de celui-ci.
Google offre des outils pour mesurer les performances des pages dans le but d’optimiser l’expérience utilisateur à son plus haut potentiel. Ces outils fournissent de l’information sur les métriques essentielles à toute expérience web : les Core Web Vitals (littéralement les métriques vitales du web).
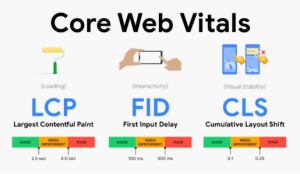
Les Core Web Vitals sont représentées par ces trois facteurs clés de l’expérience utilisateur :

Largest Contentful Paint (LCP)
Elle mesure les performances du chargement d’une page web en évaluant le temps de chargement nécessaire pour afficher les éléments principaux sur l’écran de l’utilisateur. Nous recommandons qu’il soit inférieur à 2,5 secondes suivant le début du chargement de la page.
First Input Delay (FID)
Elle évalue la réactivité du chargement en mesurant le temps entre la première interaction de l’utilisateur et le moment où le navigateur sera capable de lui répondre. Nous recommandons un résultat inférieur à 100 millisecondes.
Cumulative Layout Shift (CLS)
Elle mesure la stabilité visuelle d’une page web en analysant les changements de mise en page subis par les internautes. Nous recommandons un résultat inférieur à 0,1, voire le plus près possible de 0.
Bien que les Core Web Vitals soient les mesures essentielles à prendre en considération, nous conseillons de tenir également compte d’autres mesures de performance, afin d’atteindre un niveau de performance optimal.
Ces mesures sont : First Contentful Paint, Speed Index, Time to Interactive, Total Blocking Time et Time to First Byte. Nos requis pour celles-ci sont énumérés dans le tableau suivant.

Nos outils favoris pour la mesure de performance
Chez Ursa Marketing, nous avons quelques outils indispensables à la mesure de performance des sites. Voici nos deux incontournables :
Google PageSpeed Insights ![]()
Requis : 80% mobile, 90% ordinateur (desktop)
Google PageSpeed Insights est un outil permettant de tester la performance d’une page web et de lister les points d’amélioration pour celle-ci à l’aide de recommandations techniques.
Google Tag Manager 
Google Tag Manager (GTM) est un système de gestion de balises pour mettre à jour rapidement et facilement les outils de mesure de performance et de suivi.
Le système de gestion du contenu (CMS) doit permettre la mise en place des balises nécessaires pour l’installation de GTM.
Un seul conteneur doit être installé sur un site web. Si la solution CMS du fournisseur web dépend d’un conteneur existant, un accès administrateur doit être partagé avec le client et les deux parties devraient cohabiter dans le même conteneur.
L’utilisation de la couche de données GTM
Pour la mesure de conversion, chaque interaction importante d’un visiteur sur le site devrait être envoyée sous forme d’événement dans la couche de données de GTM (DataLayer).
Lorsque c’est possible, il faut aussi transmettre les détails sur le contexte. Par exemple, si l’on consulte un véhicule, son identifiant doit aussi être envoyé dans la couche de données.
Voici quelques exemples d’interactions importantes :
- Consultation de la page d’un produit
- Soumission d’un formulaire
- Demande de rendez-vous
- Conversation sur la messagerie instantanée
- Achats
- Etc.
Quelles sont les fonctionnalités à prévoir au CMS
Afin de vous éviter bien des maux de tête quant à la gestion et la configuration de votre site, votre CMS devrait être muni des fonctionnalités suivantes :
Images
- Compression et conversion de toutes les images en format WebP.
- Ce format permet de conserver une bonne qualité d’image tout en réduisant son poids, afin d’optimiser la vitesse de chargement du site web.
- Utilisation de la technique Lazy Loading Images.
- Cette technique consiste à reporter le téléchargement des images tant qu’elles ne sont pas nécessaires. Cela procure un gain de performance sur le temps de chargement initial d’une page web.
- Balisage des images.
- L’information relative à l’image doit être ajoutée automatiquement à l’attribut Alt. Par exemple, pour un véhicule, on devrait y retrouver systématiquement la marque, le modèle et l’année.
- Les attributs Alt dans les balises <img> sont employés par les moteurs de recherche pour comprendre le contenu de vos images. L’utilisation de la balise Alt représente l’opportunité d’obtenir une meilleure position dans les résultats de recherche, car les attributs Alt vous permettent d’apparaître parmi les résultats de recherche d’images.
Redirections
- Redirection 301
- À l’aide du CMS, il faut pouvoir ajouter manuellement une redirection.
- À l’aide du CMS, il faut pouvoir importer une liste de redirections en format CSV.
- Les URL d’un ancien site devraient être redirigées vers les URL équivalentes du nouveau site.
- Redirection 4xx
- Une erreur 4xx signifie qu’une page web ne peut être consultée. Cela est généralement dû à des liens rompus.
- Ces erreurs empêchent les utilisateurs et les robots des moteurs de recherche d’accéder à vos pages, nuisant ainsi à l’expérience utilisateur et à l’explorabilité du moteur de recherche. Elles risquent de conduire à une baisse du trafic généré vers votre site.
- Il est primordial de mettre en place des redirections vers une page cohérente du site.
- Redirection www
- La redirection www ou sans-www doit être faite vers le nom de domaine principal.
- Par exemple, si l’internaute cherche votre nom de domaine sans les www (et que votre nom de domaine principal comporte les www), l’URL doit être redirigée de manière permanente (301) vers le même chemin d’URL sur le nom de domaine principal.
- Cette redirection est cruciale, car les moteurs de recherche considèrent les URL avec et sans www comme deux sites web différents.
Téléchargement des fichiers
- Combinaison des fichiers sources
- Cela permet de télécharger seulement les scripts nécessaires qui sont utilisés sur la page consultée.
- En limitant le téléchargement de fichiers non nécessaires, on améliore la performance du temps de chargement de la page.
- Compression des fichiers sources : Minifier
- La minimisation des fichiers CSS et JavaScript diminue leur taille, ce qui réduit votre temps de chargement de la page.
- En plus d’offrir une meilleure expérience utilisateur, elle bonifie votre classement dans les moteurs de recherche.
Script
Ne pas bloquer le rendu de la page : téléchargement asynchrone
- Lorsque vous téléchargez et exécutez le script et le CSS de manière asynchrone, vous économisez le temps d’attente du navigateur pendant le téléchargement du script.
Serveurs
- Temps de réponse initial du serveur inférieur à 100 millisecondes
- Le temps de réponse initial du serveur est fondamental, car toutes les autres mesures de performance en découlent.
- On peut considérer l’utilisation d’un cache du côté serveur pour réduire le temps de réponse initial.
- Ce temps est mesuré à partir du moment où l’on demande une page web et qu’on obtient une réponse du serveur.
- Utilisation de la compression de serveur GZIP
- La compression de données sans perte permet de réduire la taille des pages HTML, des scripts et des feuilles de style d’un site.
- Avantages de GZIP :
- Bon taux de compression
- Compression et décompression rapides
- Peu de mémoire requise
- L’une des optimisations les plus simples et efficaces à mettre en place
- Utilisation de règles de cache sur les fichiers statiques (scripts et images)
- Nous recommandons l’utilisation d’une très longue période d’expiration de la mémoire cache des fichiers statiques (1 an), lorsque c’est possible.
- Le cache du navigateur permet de stocker les fichiers statiques directement sur le poste de l’utilisateur. Cette pratique diminue le nombre de requêtes effectuées au serveur distant, car elle interroge d’abord le cache côté client pour voir si le fichier y est. Une longue durée de vie du cache peut accélérer les visites répétées sur une page.
Robots.txt
Le fichier robots.txt est situé à la base de votre site web. Ce fichier est accessible de manière publique et sert à donner des directives aux moteurs de recherche comme Google. Le référencement organique d’un site dépend en grande partie de lui.
- Le fichier robots.txt du site doit pouvoir être modifiable à l’aide du CMS.
Sitemap.xml
Le CMS doit être en mesure de générer automatiquement un fichier sitemap.xml qui contient l’ensemble des pages que l’on voudrait faire indexer par les moteurs de recherche. Toutes les images et vidéos gérées par le CMS doivent également être contenues dans un sitemap image ou vidéo, selon le cas.
- Les moteurs de recherche tels que Google lisent ce fichier pour explorer plus efficacement votre site. Un sitemap indique à Google les fichiers que vous jugez importants sur votre site, en plus de fournir de précieuses informations sur ceux-ci.
Balisage structurel
Structurer les données dans un vocabulaire de Schema.org
- L’ajout de données structurées à vos pages de produits, de blogue, de services, à propos, etc., peut améliorer l’apparence de vos annonces organiques dans les résultats de recherche naturels de Google.
- Les moteurs de recherche ont une compréhension limitée de ce qui est présenté sur vos pages. En ajoutant des balises supplémentaires à vos données, vous les aidez à mieux comprendre votre contenu et à l’afficher de manière pertinente.
Pour vous présenter le tout de façon plus concrète, prenons l’exemple d’une recette de bœuf braisé de Ricardo. Le balisage structurel de la page de cette recette inclut plusieurs éléments précis qui influencent sa présentation dans les résultats de recherche. Ainsi, les éléments Note, Nombre de votes et Temps de cuisson apparaissent pour Ricardo. Le résultat suivant celui de Ricardo ne contient pas de balisage structurel.

SEO
Le CMS doit permettre d’effectuer des modifications dans les méta-titres et méta-descriptions des pages de contenu. L’option d’écraser le contenu généré doit être présente sur toutes les pages.
Les titres et les descriptions des pages dynamiques (par exemple des pages de différents véhicules) doivent être générés automatiquement.
- Balises SEO : chaque méta-titre et méta-description doit être unique, tout en représentant avec cohérence le contenu de l’URL et inclure les mots-clés les plus importants.
- Les méta-titres ou méta-descriptions en double sur différentes pages constituent une occasion manquée d’utiliser des mots-clés plus pertinents. De plus, le fait d’avoir ces balises en double permet difficilement aux moteurs de recherche et aux utilisateurs de faire une distinction entre les différentes pages web.
- Balises SEO : nombre de caractères
- Le nombre de caractères de vos balises a un impact sur votre visibilité. Pour la balise méta-titre, il est recommandé d’avoir entre 40 et 60 caractères. Pour les balises méta-descriptions, il est conseillé d’avoir entre 130 et 160 caractères. Les moteurs de recherche tronquent les titres et les descriptions contenant plus de caractères que le nombre recommandé. À l’inverse, lorsque vous n’atteignez pas le nombre minimal de caractères suggérés, vous perdez une opportunité de décrire précisément ce que contient votre page et d’y ajouter des mots-clés pertinents.
- Balises <H1> : un contenu différent de celui de la balise méta-titre
- Si les balises <title> et <H1> de votre page correspondent, ces dernières peuvent sembler trop optimisées pour les moteurs de recherche. De plus, en utilisant le même contenu dans les titres et les en-têtes, vous manquez l’occasion d’incorporer d’autres mots-clés pertinents pour votre page.
Liens canoniques
Le CMS doit être en mesure de consolider les URL en double en créant des liens canoniques.
- Les pages web sont considérées comme des doublons si leur contenu est identique à 85%. Avoir du contenu en double peut sensiblement affecter vos performances SEO.
- Google n’affiche généralement qu’une seule page en double, en excluant les autres instances de son index et des résultats de recherche – et cette page ne sera peut-être pas celle que vous souhaitez voir classer!
- Dans certains cas, les moteurs de recherche peuvent considérer les pages en double comme une tentative de manipulation du classement des moteurs de recherche. Par conséquent, il se peut que votre site web soit déclassé, voire banni des résultats de recherche.
Balise hreflang
La configuration de la balise hreflang doit préciser le code langue et le code de pays.
- Chaque page doit inclure un lien hreflang qui réfère à elle-même pour identifier la langue en cours. D’autant plus que toutes les versions d’une autre langue de la même page doivent être liées avec une balise.
Par exemple :
-
- <link rel= »alternate » hreflang= »en » href= »https://ursa.marketing/en/ » />
- <link rel= »alternate » hreflang= »fr » href= »https://ursa.marketing/fr/ » />
- Cette balise est essentielle du point de vue du SEO et de l’expérience utilisateur. Elle aide les moteurs de recherche à comprendre quelle page afficher aux visiteurs, afin de leur présenter la bonne version linguistique d’un site en fonction de leur emplacement et de leur préférence de langue.
Expérience utilisateur (UX)
Comme mentionné plus tôt, l’expérience utilisateur est extrêmement importante dans la performance d’un site web. Voici les principaux points à considérer :
Mobile
- Utiliser une mise en page réactive, afin que les images et le contenu s’adaptent et se redimensionnent rapidement selon la taille d’écran des utilisateurs.
- S’assurer que les robots des moteurs de recherche puissent accéder au contenu et aux ressources de votre site mobile pour les afficher.
Sécurité
HTTPS (protocole de transfert hypertexte sécurisé)
- Toutes les pages doivent être chiffrées avec un certificat SSL valide.
- Toutes les images doivent être aussi téléchargées via un serveur sécurisé (HTTPS).
- Tous les liens internes doivent utiliser le protocole HTTPS.
- Le protocole HTTPS protège la confidentialité et l’intégrité des données de votre site lorsqu’un internaute le consulte. Il procure également à l’internaute une expérience en ligne confidentielle et sécurisée.
Interstitiels (Popups)
Éviter le téléchargement des interstitiels au chargement initial de la page
- Le chargement des interstitiels au chargement initial de la page est nuisible à l’expérience utilisateur. En plus de prolonger le temps de chargement, il est souvent considéré comme intrusif de la part des internautes.
Notez que les recommandations que nous avons énoncées dans cet article sont émises dans une optique de performance. Nos standards sont établis grâce à la documentation partagée par Google et ses requis pour obtenir un niveau de performance satisfaisant et, par le fait même, une excellente expérience utilisateur sur le web.
Nous recommandons également d’effectuer un test de performance régulièrement sur les pages importantes d’un site, comme les pages de produits et services. Advenant une diminution de performance, vous pourrez mettre en place des stratégies d’optimisation.
Il faut toujours garder en tête que le web est un domaine en constante évolution. Il est donc capital de se tenir à l’affût des meilleures pratiques pour l’élaboration d’un site web performant.
Pour toute question par rapport aux exigences de performance d’Ursa Marketing ou pour savoir comment nous pouvons vous aider à les atteindre, contactez-nous. C’est avec plaisir que nous vous accompagnerons dans ce processus!
